First thing to do is to create the new usercontrol for handling the special styling and the expand and collapse functionality. For the simplicity, it is just a copy of the standard WFFM control (SitecoreSimpleFormscx) existing one and added a span tag (<span class="”expanded" hidden="">… </span> at line 4). The standard WFFM control is located at the webroot folder: “sitecore modules/Web/Web Forms for Marketers/Control/SitecoreSimpleFormAscx.ascx”.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="SitecoreSimpleFormAscx.ascx.cs" Inherits="Sitecore.Form.Web.UI.Controls.SitecoreSimpleFormAscx" %> <%@ Register Namespace="Sitecore.Form.Web.UI.Controls" Assembly="Sitecore.Forms.Core" TagPrefix="wfm" %> <!-- ExpandedSitecoreSimpleFormAscx.ascx --> <span class="expanded hidden"> <wfm:FormTitle ID="title" runat="server"/> <wfm:FormIntroduction ID="intro" runat="server"/> <asp:ValidationSummary ID="summary" runat="server" ValidationGroup="submit" CssClass="scfValidationSummary"/> <wfm:SubmitSummary ID="submitSummary" runat="server" CssClass="scfSubmitSummary"/> <asp:Panel ID="fieldContainer" runat="server"/> <wfm:FormFooter ID="footer" runat="server"/> <wfm:FormSubmit ID="submit" runat="server" Class="scfSubmitButtonBorder"/> </span > <!-- /ExpandedSitecoreSimpleFormAscx.ascx -->
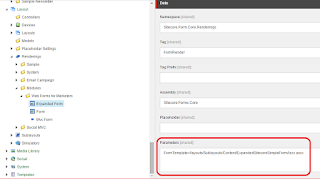
Next thing to do is to create a new rendering ref item for the new form control. Copy the existing WFFM Form rendering ref item and rename it. It is located at ”/sitecore/layout/Renderings/Modules/Web Forms for Marketers”. In this example I named the rendering ref item “Expanded Form”:
In the “Parameters” field change the “FromTemplate” to point at the control you just created.
Add the new control (“Expanded Form”) to the Placeholder Setting item:
Now it is time for some coding and tell Sitecore to force the Insert WFFM Wizard instead of the normal Insert Component Wizard, whenever the content authors select the “Expanded Form” control in Experience Editor mode.
My ForceWFFMWizard code does the exact same thing as the code Sitecore is using when displaying the Insert WFFM Wizard in the Experience Editor. The only different is, that the code below check whether the renderingItem ID is equal to my custom WFFM form rendering ref item (created above) at line 9. If true, then the Insert WFFM Wizard will be displayed instead of the add component Wizard.
Code:
The trick is to add the processer (in the getRenderingDatasource pipeline) just before the Sitecore.Pipelines.GetRenderingDatasource.CheckDialogState processor:
In the “Parameters” field change the “FromTemplate” to point at the control you just created.
Add the new control (“Expanded Form”) to the Placeholder Setting item:
Now it is time for some coding and tell Sitecore to force the Insert WFFM Wizard instead of the normal Insert Component Wizard, whenever the content authors select the “Expanded Form” control in Experience Editor mode.
My ForceWFFMWizard code does the exact same thing as the code Sitecore is using when displaying the Insert WFFM Wizard in the Experience Editor. The only different is, that the code below check whether the renderingItem ID is equal to my custom WFFM form rendering ref item (created above) at line 9. If true, then the Insert WFFM Wizard will be displayed instead of the add component Wizard.
Code:
using Sitecore;
using Sitecore.Form.Core.Configuration;
namespace MyExtensions.Logic.Processors
{
class ForceInsertWFFMWizard
{
// expandedFormRenderingID is the ItemID of the new created WFFM Form rendering ref item in Sitecore
private const string expandedFormRenderingID = "{958B06C6-38E1-4D30-B170-4E7474BCBB6B}";
public void Process(Sitecore.Pipelines.GetRenderingDatasource.GetRenderingDatasourceArgs args)
{
Sitecore.Diagnostics.Assert.IsNotNull(args, "args");
if (args.ContextItemPath == null)
return;
if (!args.RenderingItem.ID.ToString().Equals(expandedFormRenderingID))
return;
Sitecore.Diagnostics.Assert.IsNotNull(args.ContentDatabase, "args.ContentDatabase");
Sitecore.Diagnostics.Assert.IsNotNull(args.ContextItemPath, "args.ContextItemPath");
Sitecore.Data.Database contentDatabase = args.ContentDatabase;
Sitecore.Data.Items.Item item = contentDatabase.GetItem(args.ContextItemPath, Context.Language);
Sitecore.Diagnostics.Assert.IsNotNull(item, "currentItem");
object value = Context.ClientData.GetValue(StaticSettings.prefixId + StaticSettings.PlaceholderKeyId);
string value2 = (value != null) ? value.ToString() : string.Empty;
string designMode = StaticSettings.DesignMode;
if (item.Fields["__renderings"] == null || item.Fields["__renderings"].Value == string.Empty)
return;
Sitecore.Text.UrlString urlString = new Sitecore.Text.UrlString(UIUtil.GetUri("control:Forms.InsertFormWizard"));
urlString.Add("id", item.ID.ToString());
urlString.Add("db", item.Database.Name);
urlString.Add("la", item.Language.Name);
urlString.Add("vs", item.Version.Number.ToString());
urlString.Add("pe", "1");
if (!string.IsNullOrEmpty(value2))
{
urlString.Add("placeholder", value2);
}
if (!string.IsNullOrEmpty(designMode))
{
urlString.Add("mode", designMode);
}
args.DialogUrl = urlString.ToString();
if (string.IsNullOrEmpty(args.CurrentDatasource))
{
string text = args.RenderingItem["data source"];
if (!string.IsNullOrEmpty(text))
{
args.CurrentDatasource = text;
}
}
args.AbortPipeline();
}
}
}
The trick is to add the processer (in the getRenderingDatasource pipeline) just before the Sitecore.Pipelines.GetRenderingDatasource.CheckDialogState processor:
<Pipelines>
<getRenderingDatasource>
<processor type="MyExtensions.Logic.Processors.ForceInsertWFFMWizard, MyExtensions.Logic" x:before="processor[@type='Sitecore.Pipelines.GetRenderingDatasource.CheckDialogState, Sitecore.Kernel']" />
</getRenderingDatasource>
</Pipelines>